QQ浏览器自带广告过滤功能之它是怎么判断是广告的
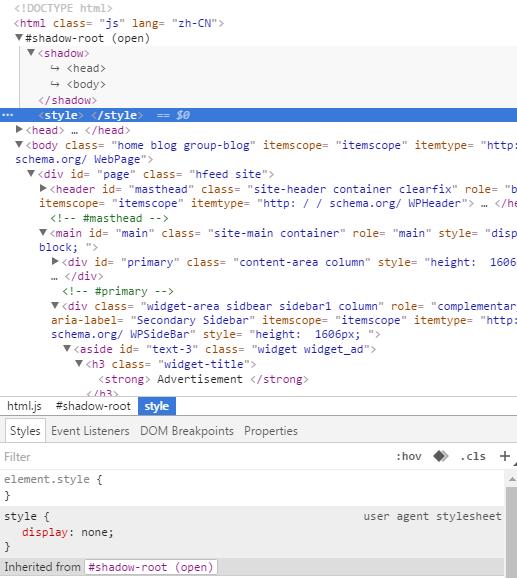
前天用了一下QQ浏览器浏览自己的站点发现了一个奇怪现象,就是侧边栏有两个小工具栏“不见了”。在IE和Google浏览器下这两个小工具是可以正常显示,怎么到了QQ浏览器下就莫名的“不见了”?按F12看了一下源码,发现多了一项#shafoe-root (open)以及css中出现有user agent stylesheet的style为display:none.就是这个把侧边栏文章目录添加display:none;隐藏掉了。

看到这个才想到这个应该是在本地加载进来的,应该是启用了某个插件的原因导致的。于是排查了一下,发现是QQ浏览器自带的广告过滤功能隐藏掉了。
不过,一番研究之后发现了一个问题就是类似<div>或其他容器内定义的class名称前面或者后面带有ad(广告英文缩写)这一组合的容器在QQ浏览器开启广告过滤功能后都会被自动添加display:none被隐藏掉。例如<div class="xx_ad"或者class="adxxxx">位于这个容器里面的内容会被隐藏掉</div>
具体看下截图示意


上面两个图是在没有开启广告过滤的情况下截的图,修改class名称添加ad,可以看到图片的那部分内容没被隐藏掉。


上面两个图是在开启广告过滤后截的图,可以看到容器内class名称带有_ad的容器内容整个被隐藏了。
将calss名称去掉ad或更改又会正常显示如下

为了充分验证我的猜想,我去腾讯官网测试了一下,效果是一样的。
下图是未开启广告过滤截图

再来是开启过滤后的截图


class名称带有ad一栏被隐藏,修改class名称看看会发生什么情况。

之前的adright和adleft又重新显示出来。只是广告未加载出来而已。
从这里我可以总结出QQ浏览器广告过滤的规则判断之一就是通过容器的id和class名称判断,前缀和后缀带ad字样一律判为广告(AD)隐藏之。从这我也可以接受到一个教训,就是以后网站小工具侧边栏文章容器内id和class赋值不要带有ad字样了,免得再发生文章列表无法正常显示的情况。
赞
也就是说,一些站长了解了浏览器的过滤规则,稍作修改修改就可以避免被过滤了,谢谢博主的好文
其实它过滤的规则不只这个,还有其它的过滤规则,通过域名过滤之类的,比如过滤掉广告联盟的域名。
我自己博客挂广告的位置就把ad改成了af……
你也是可以的
貌似Opera浏览器也是这样的。
好久没用Opera浏览器了,这个就不清楚了,不过基本是广告过滤惹的祸
蛮实用的,感谢分享
大多数都是通过AD来判断,我以前的图片命名为AD开头的,很多浏览器都屏蔽了,后来才改成ABC之类的
图片都会过滤掉,还是第一次
display:none应用得实在是太广了。
所有浏览器都支持这个
感觉QQ浏览器会忽略TX的广告……
有些肯定会的,浏览器自动添加白名单到广告过滤器